- Published on
Getting Your Notion Cover Size Just Right
- Authors
- Name
- NCM Team
- @notioncover
Hey there! If you're like me and want your Notion pages to look put together without the headache, getting your cover image size right is key. It's like picking the right frame for a photo - the right dimensions make everything look polished no matter where you view it.
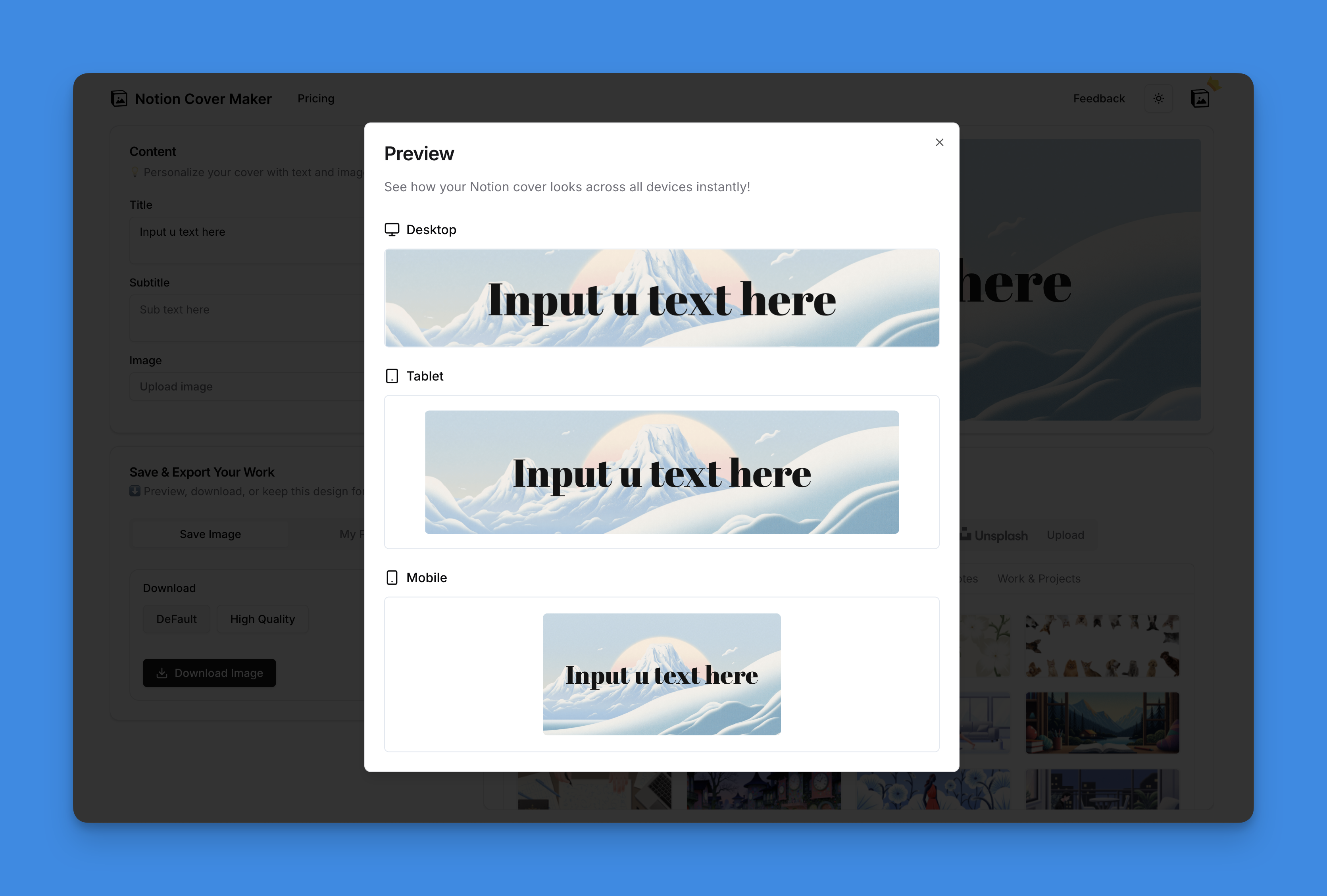
The Right Sizes for Different Screens
Here's what I've found works best after trying different sizes:

For Your Computer
1500px wide × 600px tall is the sweet spot. It looks crisp on big screens and gives you enough space to make an impact without taking over the whole page.
For Tablets
Go with 1170px × 290px. Tablets are somewhere between phones and computers, so this size keeps things looking balanced. Just keep your main stuff in the middle so nothing important gets cut off.
For Phones
1170px × 445px works great here. Phones show less width but more height, so this keeps your cover looking good when you're checking your notes on the go.
One Size That Works Everywhere
If you want to keep it simple, create your cover at 1500px × 600px but keep anything really important within 1170px × 230px in the center. That way it'll look good no matter what device someone's using.
Making Your Cover Actually Look Good
The Techy Stuff
- 72 DPI is plenty for screens
- JPG or PNG files work best
- Try to keep it under 150KB so it loads fast
- Never go below 1500px wide or it'll look fuzzy
Design Stuff That Helps
- Put your main stuff in the middle
- Use nice clear images
- Stick to that 1500×600 ratio if you can
- Make the file small but don't ruin the quality
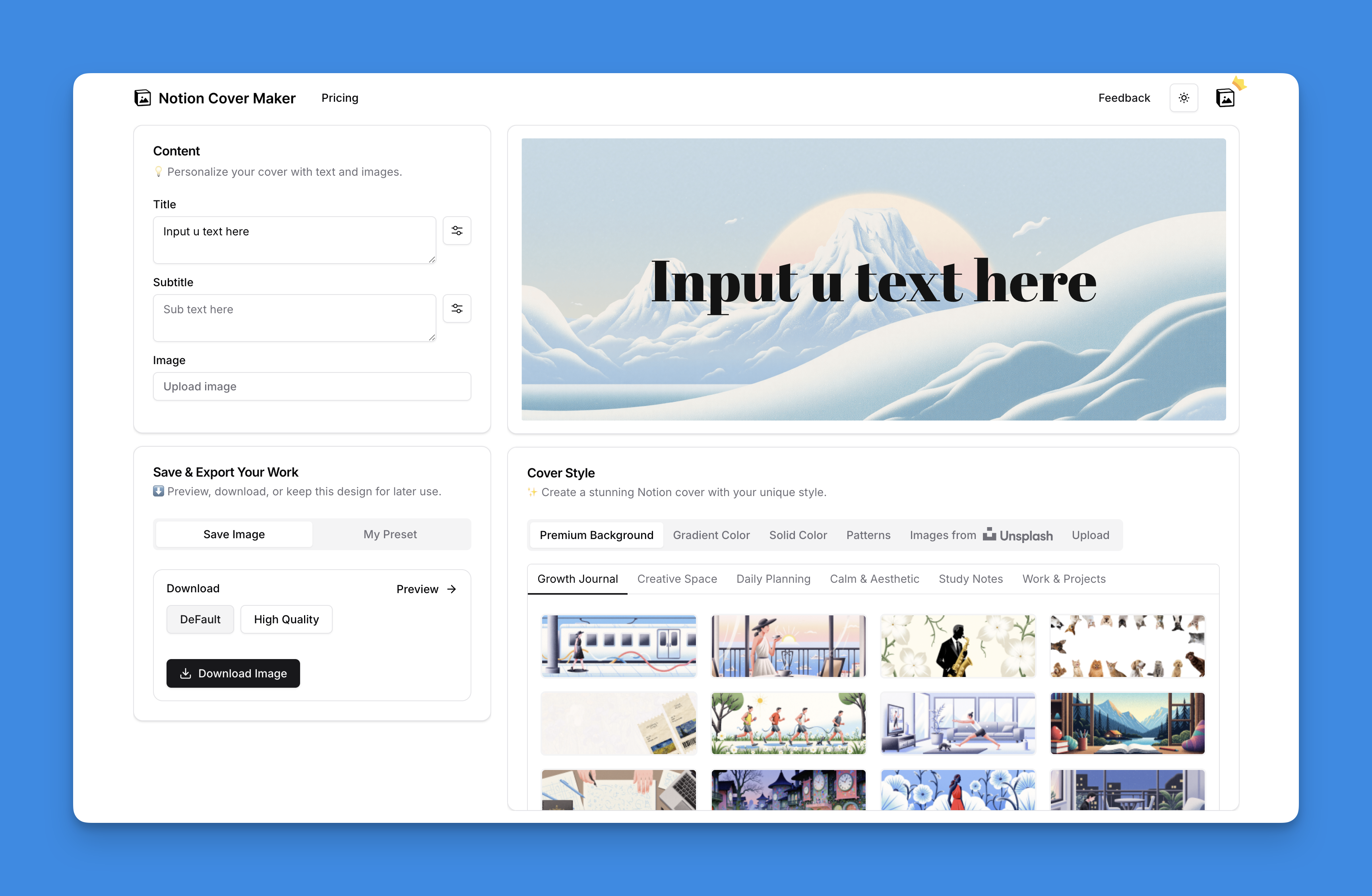
Easy Tools to Make Covers
If you're not a designer (like me!), tools like Notion Cover Maker are lifesavers. You can drag and drop stuff, change sizes, pick colors - all the things designers do but without needing to know what you're doing. And you can add it to Notion with one click when you're done.


How to Actually Add Your Cover
It's super easy:
- Open your Notion page
- Click "Add Cover" at the top
- Pick where your image is coming from (your computer, a link, Unsplash, etc.)
- Move it around if you need to
- Hit save and you're done
Making Your Own Covers
Tools That Help
- Canva has free templates that work
- There are special Notion cover makers
- Photoshop if you're fancy (I'm not)
Things to Remember
- Make it match your vibe
- Keep it simple - busy designs get lost on small screens
- If you add text, make sure you can actually read it
- Check how it looks on your phone before calling it done
Common Problems and Fixes
When It Looks Blurry
If your cover's fuzzy, the image was probably too small to start with. Always begin with at least 1500px wide.
When Stuff Gets Cut Off
This happens when important things are too close to the edges. Keep everything important in that center safe zone I mentioned earlier.
When It Takes Forever to Load
Big files slow things down. You can usually shrink the file size without making it look worse - just play with the quality settings when you save it.
Why Bother With the Right Size?
Getting this right means:
- Your pages load fast
- Nothing important gets hidden
- It looks professional without trying too hard
- People can actually see what you meant them to see