- Published on
Getting Your Notion Cover Image Size Just Right
- Authors
- Name
- NCM Team
- @notioncover
Hey there! If you've ever added a cover image to Notion only to find it looks weird on your phone or gets cut off, I've been there too. Here's what I've learned about getting it right.
The Simple Truth About Notion Cover Sizes
Here's the deal - Notion stretches and crops cover images differently depending on whether you're on desktop, phone, or tablet. After lots of trial and error, these sizes seem to work best:
What Works Where
| Device | Good Size | Shape |
|---|---|---|
| Computer | 1500px wide × 600px tall | Wide rectangle |
| Phone | 1170px × 445px | Slightly taller |
| Tablet | 1170px × 290px | Very wide |
Quick tip: If you make your image 1500×600 but keep anything important in the middle 1170×230 area, it'll look good everywhere.
Why Bother With the Right Size?
Because when you don't:
- Images get blurry or pixelated
- Important parts get chopped off
- It looks different on every device
- Just makes your page look messy
The Technical Stuff (Simplified)
- Quality: 72 DPI is fine (that's normal for web)
- File type: JPG or PNG works best
- Size: Try to keep it under 150KB so it loads fast
- Width: At least 1500 pixels wide
If you have a fancy high-res screen, you could go up to 3000×1200 - Notion will shrink it down nicely.
How to Actually Add a Cover
- Open your Notion page and hover near the title
- Click "Add Cover"
- Pick where your image is coming from:
- Your computer
- Notion's free options
- A web link
- Unsplash (free photos)
- Adjust if needed with "Reposition"
- Save it!
Making Your Covers Look Good
Design Tips
- Keep important stuff in the middle
- Make sure text stands out against the background
- Don't put too much text - it might get cut off
- Check how it looks on your phone
Keeping It Simple
- Use tools to make files smaller without losing quality
- Stick to a consistent look across pages
- Pick images that match what the page is about
- Avoid super busy backgrounds
Common Oops Moments
- Using tiny images that get blurry when stretched
- Putting important stuff near the edges where it gets cut off
- Forgetting to check the phone view
- Using huge files that take forever to load
Helpful Tools (All Free)
- Canva - Easy drag-and-drop design
- Unsplash - Great free photos
- Notion's own options - Quick and simple
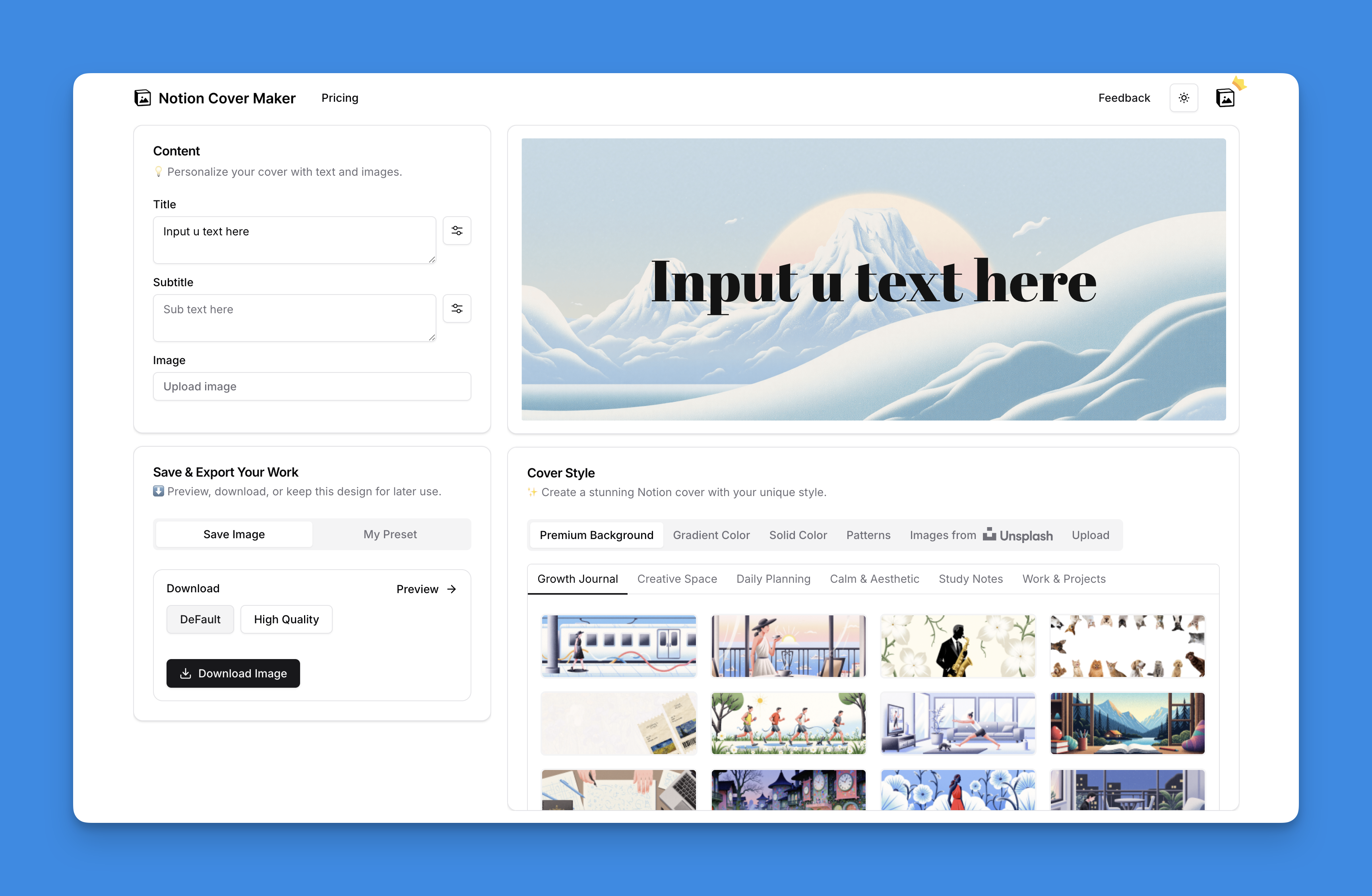
Notion Cover Maker
If you're not into design but want nice covers, check out Notion Cover Maker. It does all the sizing stuff automatically and has ready-made templates.

You can change colors, fonts, and layouts without worrying about the technical stuff. It just works.

Now that you know the simple version of all this, why not check your Notion pages? Swap out any covers that aren't quite right. Your pages will look more put together, and you'll actually enjoy using them more.